- Регистрация
- 9 Май 2015
- Сообщения
- 1,071
- Баллы
- 155
- Возраст
- 51

After a long, intense and exciting development cycle, we have the first public beta of ready for you.
Now you can discover how you can productively create web client applications with the TMS WEB Core framework from the Visual Studio Code IDE.
What we did?
Originally, a quite complex add-in was written for the IDE to host development of web client applications based on the TMS WEB Core framework and using the compiler technology. The second step was to provide a similar IDE integration for the Lazarus IDE.
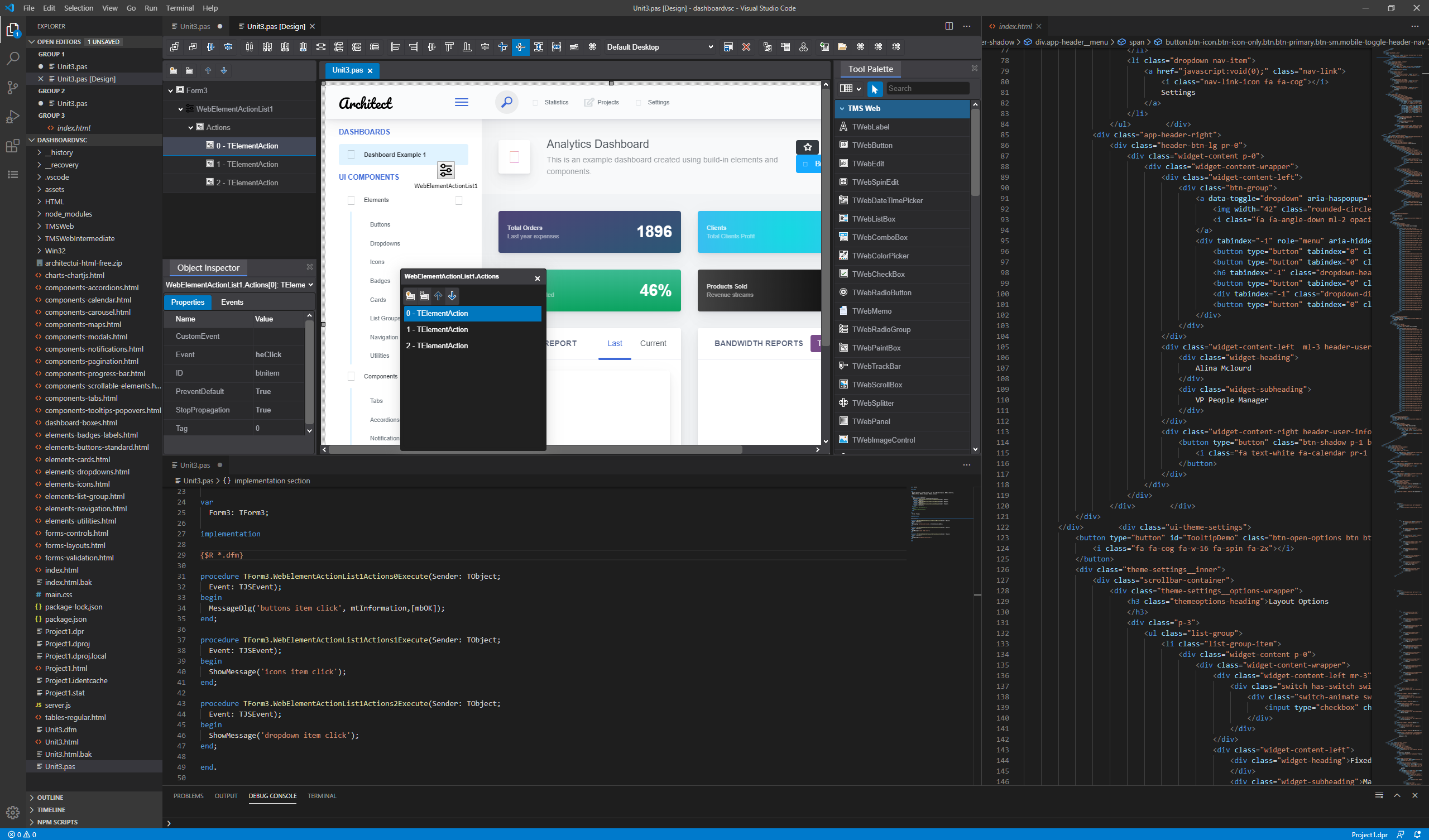
Now a plugin was created for the that offers everything expected from a modern IDE: form designer, tool palette, object inspector, structure pane, code-editor with code completion, ... So, directly from Visual Studio Code you can create web client application projects based on the and debug, compile and run these from the IDE. No additional tools are needed to create fully working web client applications.
Why we did it?
To understand why we endeavored to bring TMS WEB Core for Visual Studio Code, it is import to understand what Visual Studio Code is. Visual Studio Code is a popular extensible code editor from Microsoft based on Electron technology. This means an application based on web technology that can be hosted via the Electron framework into a desktop application that is cross-platform. It is the 'based on web technology' that makes it so interesting. This means that the whole experience to develop and design a web application is hosted in a web technology based IDE. So, you can design web components directly in a web environment resulting in a WYSIWYG experience. Using this technology brings a couple of nice features:
- WYSIWYG form designer that also renders your HTML templates directly in the design
- Debugging directly from the IDE, step through your Object Pascal code from the IDE
- IDE runs on Windows, macOS and Linux
- The IDE is out of the box high-DPI enabled
- The Visual Studio Code ecosystem has many interesting additional plugins to enhance your development productivity

Who did it?
José Leon Serna, former Embarcadero chief IDE architect, had the idea and the expertise to host a full IDE experience within Visual Studio Code. It was like the most natural fit to form a team with TMS software having produced the TMS WEB Core framework and bring the IDE experience and framework together in Visual Studio Code. Almost 2 years of intense and often hard and complex development went into this project. One of the big challenges and major differences with how TMS WEB Core works in the Delphi IDE, is that in Visual Studio Code, the component framework is fully live while in the Delphi IDE, it is simulated using VCL. This challenged the framework quite a bit but the advantage is that all the hard work pays off for the robustness of the framework components overall.
For who did we do it?
Obviously, we developed TMS WEB Core for software developers who love a RAD component based development approach using a strongly typed and object oriented language that Object Pascal offers. We hope it attracts not only existing Object Pascal developers but also web developers who love the approach of a more object oriented and consistent component based architecture bringing productivity and business development oriented programming style. We hope it helps to strengthen the position of Object Pascal and ultimately also brings new developers to Delphi, for example to create Object Pascal based backend services based on technology such as Embarcadero RAD server or TMS XData.
How do I get it?
Simple, either go from the Visual Studio Code IDE to the Visual Studio Code marketplace and seach for TMS WEB Core or download the extension (VSIX file) and load the VSIX extension in the Visual Studio Code IDE. Request a trial key from and you are up & running. Existing TMS ALL-ACCESS users or TMS WEB Core users can use their credentials to activate the Visual Studio Code extension.
What do we plan?
We hope to get your feedback during this public beta phase to get your feedback and comments that should allow us not only to make the first release as robust as possible but also to hear your thoughts to steer future development steps. We aim for a v1.0 release in Q3. After v1.0, focus will be on bringing features like PWA support, Electron support, 3rd party component install support and stay current with planned new exciting developments of the pas2js compiler.
What do I choose?
We realize there are perfectly valid reasons to choose any of the 3 IDEs that TMS WEB Core supports now. You can take advantage of the familiar Delphi IDE and simultanously develop web clients and backends from a single IDE. You might have a preference for development directly on macOS and opt for Visual Studio Code to develop the web client and use Delphi for the backend development. Or your daily operating system might be Linux and you prefer using the Lazarus IDE. As you can see, there is plenty of choice and options. We strongly believe in the freedom of choice and use whatever fits your needs and habits best. We took care to have project exchange-ability between Delphi TMS WEB Core projects and Visual Studio Code TMS WEB Core projects. We provide a converter to convert Delphi TMS WEB Core projects to Lazarus TMS WEB Core projects.
In a nutshell, these are very exciting times for Object Pascal developers. The importance is to have fun and being productive while developing, to focus on your business logic instead of the technology complexities. Go ahead and try our new public beta of TMS WEB Core for Visual Studio Code. We're eager to learn about your experiences and interested to hear where there might still be a couple of rough edges we need to polish.
One thing is sure, your #staycation won't be boring!